اندازه تصاویر در طراحی سایت
هنگام ورود به یک سایت، یکی از اولین نکاتی که می تواند مخاطب را جذب کند عکس ها و تصاویری است که در آن به کار برده شده. شما تصور کنید به دنبال یک مطلب مهم وارد سایتی می شوید و با انبوهی از مطالب بدون وقفه و عکس و تصویر مواجه می شوید! این موضوع تا چه حد می تواند شما را کلافه کند؟ یکی از ویژگی های طراحان سایت ممتاز این است که خود را در همه جوانب، جای مخاطب سایتشان قرار می دهند و براین اساس برنامه طراحی سایتشان را تنظیم می کنند. بهینه سازی تصاویر در طراحی سایت به قدری مهم می باشد که طراحان خبره از این قابلیت غافل نمی شوند. اندازه تصاویر در طراحی سایت یکی از مهمترین موارد در طراحی وب سایت می باشد.
سایز استاندارد عکس ها
همانطور که می دانید امروزه ما با عکس ها و تصاویری با اندازه های متفاوت روبه رو هستیم که سایز آنها در حول چند کیلوبایت تا چند مگابایت متغیر است. در صورت بالا بودن حجم عکس ها ممکن زمان زیادی صرف لود عکس شود و این کند شدن سایت شما و پرشدن فضای هاست و مواردی این چنین ناخوشایند را در بردارد.

تصاویر باید گویا و در انداره ای مناسب طراحی آماده شده اند
برای آگاهی از اندازه ی عکس ها و تصاویری که قرار است در سایت خود به کار گیرید نیازی نیست به دنبال نرم افزاری خاص باشید و تنها کافیست روی عکس مدنظرتان کلیک راست کنید و آخرین گزینه را انتخاب کنید، سپس گزینه جزئیات عکس را مشاهده کنید و از انداره تصویر مدنظرتان آگاهی پیدا کنید و در صورت نیاز اقدام به تغییر آن کنید.
راه حل:
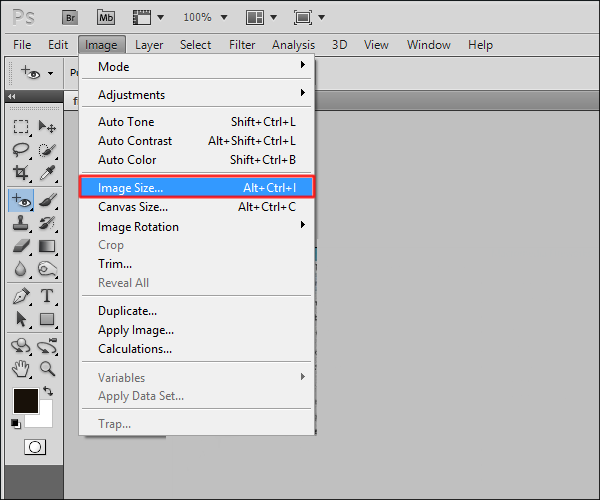
• نرم افزار فتوشاپ
نرم افزار فتوشاپ ضمن کارایی های متعددی که دارد به شما این امکان را می دهد که سایز عکسی که قرار است در وب سایت خود به کار گیرید را تنظیم کنید و آن را به صورت استاندارد در بیاورید، حال آن که باید توجه داشته باشید این استاندارد سایز بسته به نوع سایت شما (گرافیکی یا خبری بودن آن) متفاوت می باشد. اندازه تصاویر در طراحی سایت بیشتر توسط این نرم افزار انجام می شود.

• نرم افزار re-size
این نرم افزار به شما کمک می کند تا سایز عکس های مورد نظرتان را ویرایش دهید و استاندارد کنید و استفاده از ری سایز کاری راحت و ساده می باشد.
• سایت tiny
سایتی که دارای این قابلیت می باشد که با کمترین تغییر در کیفیت عکس شما اندازه ی آن را به صورت استاندارد در بیاورد.
نکته ای در رابطه با مرورگرهای قدیمی که نباید از آن غافل شد!
هنگامی که می خواهید آدرس و html تصاویر را در برنامه نویسی سایت خود به کار گیرید، بایستی به این نکته توجه داشته باشید که طول و عرض تصاویر حتما مشخص شوند تا مرورگر های قدیمی تر نیز بتوانند فرمت این متن ها را شناسایی کنند و با مشکل مواجه نشوند. در طراحی سایت باید به تمامی موارد اهمیت داد.
